When approaching for the first time a new platform (in this case, Android), especially if well away from the model of desktop PC, the question arises as will be made and whether their programming skills are still valid and useful. Could and should start by explaining the model of Android applications, how they interact with the system and all the theory related to it.
But this usually scares and discourages anyone other than an expert.
In these cases it is better to give up the accuracy and completeness of explanations, in favor of something limited and incomplete, but much easier and more fun . This will be the content of my explanation, nothing formal or crystal, only the bare minimum to keep you entertained.
Want to write an Android application but do not know where to start?
The simplest application Android you think of it as a screen of your mobile phone. Something that once launched, will display at full screen something written or drawn, and eventually is able to interact with the user (you can, but for now we do not care).
So the first thing to learn is to draw the screen startup Android.
For convenience we give a little 'names: the design of the screen is called view (in Italian view), the real engine of the application, that takes care to show the startup screen of' application is called activity (in Italian activities ).
The simplest of Android applications will be composed of:
- a view: the description of the design of the screen real
- an activity: the opening of the application, the view draws on the screen
Draw the view of an application
The view of an application is defined through an XML file that contains a description of what will be drawn on the screen. This topic is so important that there are specific tutorials Views on directly on the official Android, quick and easy tutorial that teaches the basics quickly.
Write the XML for a view implies two things:
- Declare which elements design, buttons, text labels, images, etc..
- organize the screen alignment, grids, lists, tables.
Take the example provided by the site called Android Hello their layout, which allows us to quickly explain what we're talking about. The example should look like in this picture.
Within the screen we want these items:
- Text Label: TextView
- text entry field: EditText
- Two buttons: Button
- entry field under the label text
- Button OK in the input field and right
- Cancel button to the left of OK
This verbal description of the screen is easily translatable into XML. For the organization we put all the elements in a block called RelativeLayout , which means that we will describe the position of objects to each other (re-read the above organization and you will notice this).
Within it we will put the items cited above, also indicating the relative positions (highlighted in red the attributes that define them).
tools provided by Eclipse
 We will skip the explanation of the other fields as unnecessary to understanding the exercise, the important thing is to have a working example from which you learn something , then the reader is trying to change it and see what happens. But it is not appropriate use the example to show the layout tools provided by Eclipse.
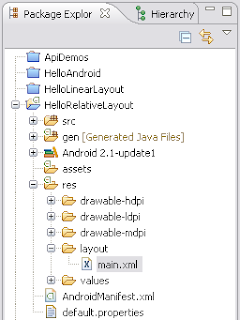
We will skip the explanation of the other fields as unnecessary to understanding the exercise, the important thing is to have a working example from which you learn something , then the reader is trying to change it and see what happens. But it is not appropriate use the example to show the layout tools provided by Eclipse. The description file of the screen is called main.xml and is located in the layout in turn contained in the res folder (resources = resources) application. Should become familiar with the hierarchical view of the application because it will make it much easier to maneuver in the future.
Double-clicking on the file name will open the text editor that allows us to modify the same file from inside Eclipse. On the right is a comfortable vision of the hierarchical elements in the screen including items used to organize them.
There is also an interactive graphical view of the layout that you are writing, which is activated by clicking view layout below. The graphical view is very convenient to have an overview of the layout, but will often be easier and faster action on the text file, once you're comfortable.
My advice now is to try to change this example, change something and see what effect it generates. Then try the other examples on the official site.
Learning to manage well the view is essential to enable them to write the actual application that does something more to show a screen.




0 comments:
Post a Comment